简短快速地记录创建 GitHub Pages站点的过程,作为第一篇的内容。
笔记本操作系统是Windows 11。
注册和登录Github账号,安装Git、GitHub Desktop。此处略过。
参考TeXt Theme文档,选择普通方式安装TeXt。
在安装开发环境这一步,本想使用Docker,但是卡在生成 Gemfile.lock 文件那一步,迟迟无法解决,最终还是选择了手动安装Ruby。
参考在Winodws上運作jekyll,进行到jekyll server这一步,报了“cannot load such file – webrick (LoadError)”,参考这个答案,“Adding gem "webrick" to my Gemfile solves the problem”。
后来又报了“Permission denied - bind(2) for 127.0.0.1:4000 (Errno::EACCES) ”,原来是端口被占用,参考这里将占用4000端口的进程关闭。
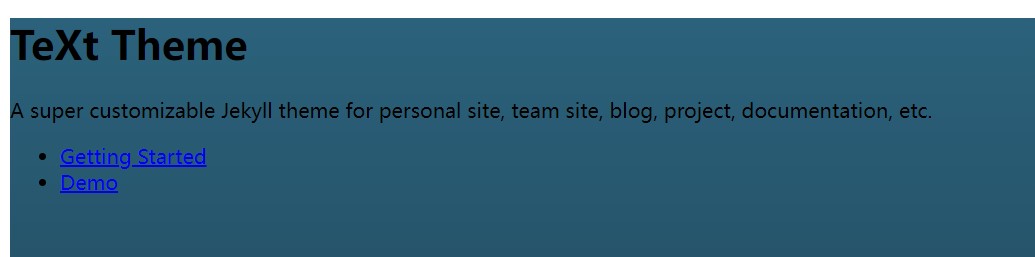
此时,可以访问http://localhost:4000/预览我对站点内容所进行的改动了,但是访问https://cestlete.github.io/,看到的并不是本地预览的首页内容,而是——

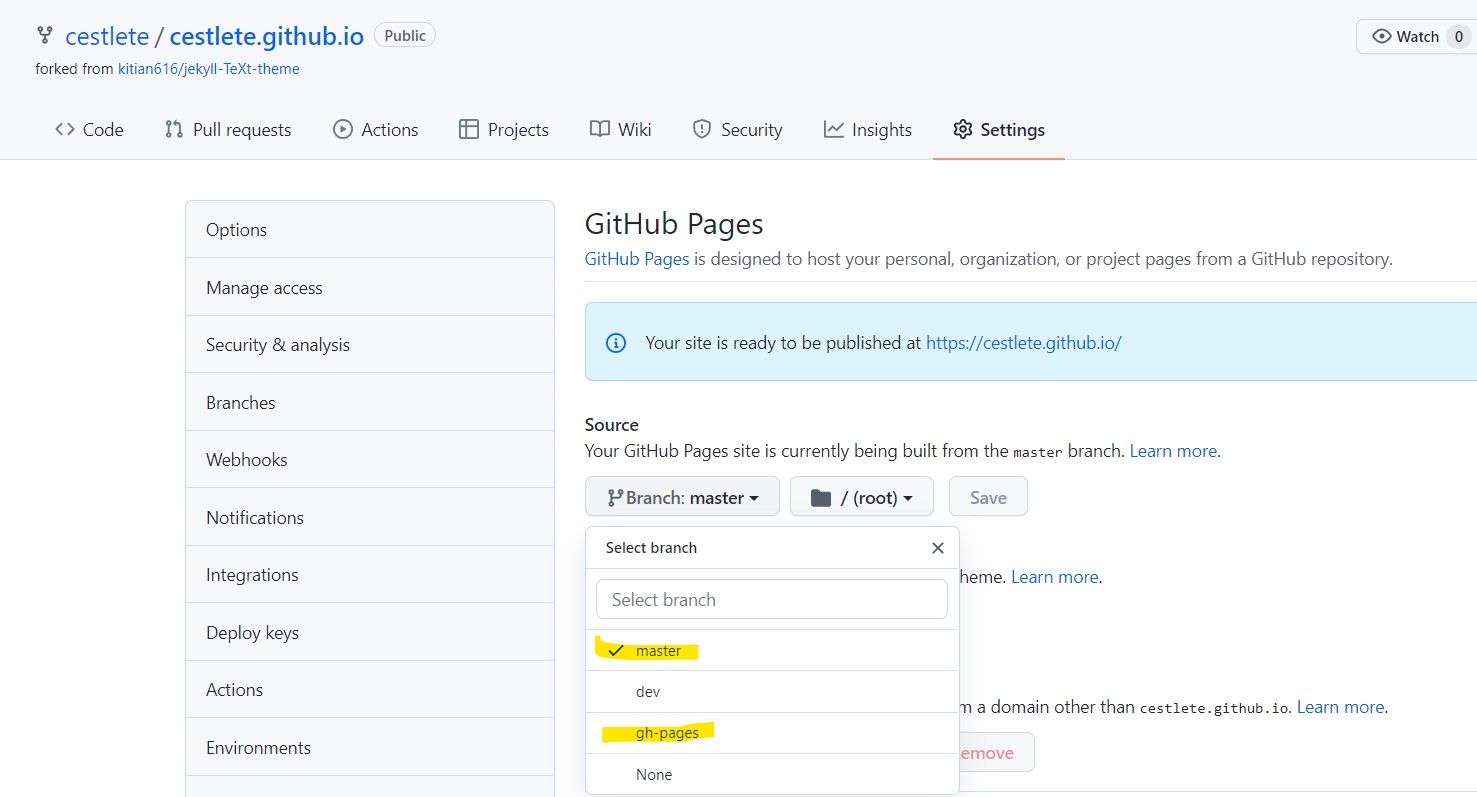
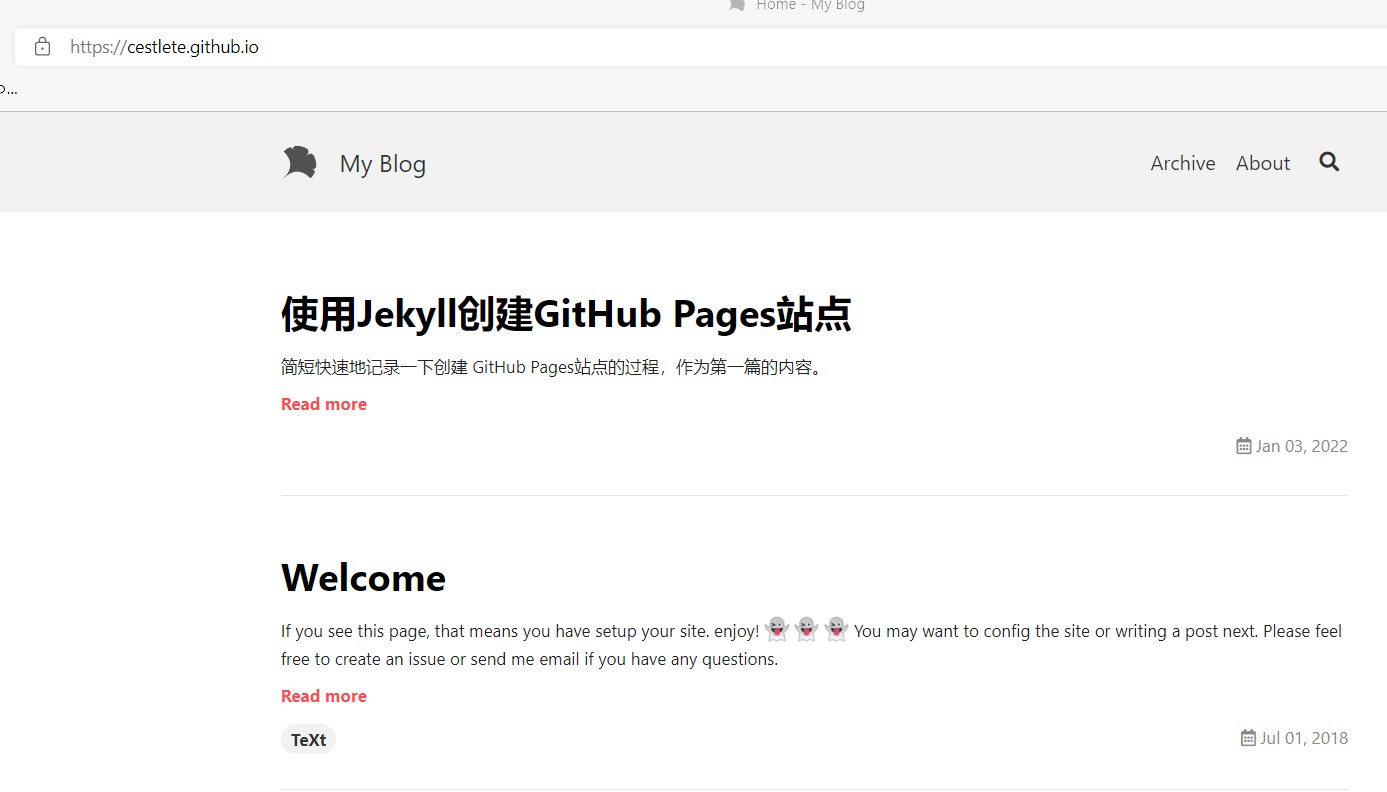
这是由于建站的分支不正确,从gh-pages改成master,即可以通过访问https://cestlete.github.io/看到我的GitHub Pages站点。


至此,建站的工作就完成了,这一篇算是试用发布文章的功能,至于其他的设置,以后再慢慢展开。毕竟最重要的是内容。
目前在文章里插入图片不是非常方便,也许是我还没有掌握技巧,还要继续学习。
两个小坑:
1.在命令窗口执行命令安装了什么之后,如果要查看版本验证是否安装成功,建议新开一个窗口,不然可能会即使安装成功也看不到版本号。
2.安装GitHub Desktop之后,拉取通过fork方式创建站点的库,进入本地USERNAME.github.io文件夹之后右键打开Windows终端再启动Jekyll。
参考链接:
2.用 Github pages 和 Jekyll 搭建博客
3.Creating a GitHub Pages site with Jekyll
5.Jekyll serve fails on Ruby 3.0
6.Rails: Permission denied - bind(2) for “127.0.0.1” port 3000 (Errno::EACCES)